Mobilize.io for Wordpress
Mobilize for Wordpress is a plugin that brings your Mobilize community to your Wordpress website.
Mobilize for Wordpress is a plugin that brings your Mobilize community to your Wordpress website.
Showcase your Mobilize.io community on your website, your way. Leverage pre-built widgets or create your own custom layouts using the built-in shortcode generator.
Features:
- Automatically synchronize new and inactive Mobilize community members.
- Synchronize profile page content on a regular basis.
- Supports groups and group-specific custom fields.
- List community members using shortcodes or a standard WordPress query.
- Display custom fields using shortcodes with enhanced options, such as separating/ joining field values and conditional content.
Mobilize.io for Wordress automatically initializes a new custom post type in Wordpress, allowing you to use Wordpress queries or shortcodes to display members based on various criteria.

Community members are automatically added as posts with custom fields containing profile information.

Custom fields are generated based on Mobilize member fields. In the post editor, a shortcode generator allows you to view the available fields and generate a shortcode to display the field values in your template.
Setup
Mobilize for Wordpress is a plugin that imports and synchronizes Mobilize.io communities.
Download / Early Access
Email us at hello@fullstackdigital.com and we will send you the plugin Zip file. This plugin is free for early adopters. We’d love to get your feedback!
Installing the Plugin
Download the plugin zip file
Navigate to plugins > add new > upload plugin
Upload the zip file
Activate the plugin
Configure Mobilize
In order to connect your Mobilize account, you’ll need to generate an API key.
Copy your Mobilize API key
In Wordpress, navigate to Settings > Mobilize.io for wp
Select “API Settings” tab
Paste your Mobilize.io username
Paste your Mobilize.io API key
Save settings
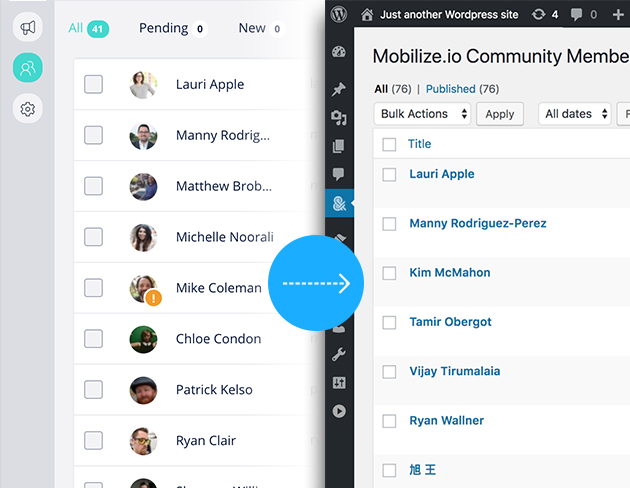
Your community members should automatically import. View your community members in the Mobilize.io Community menu item.
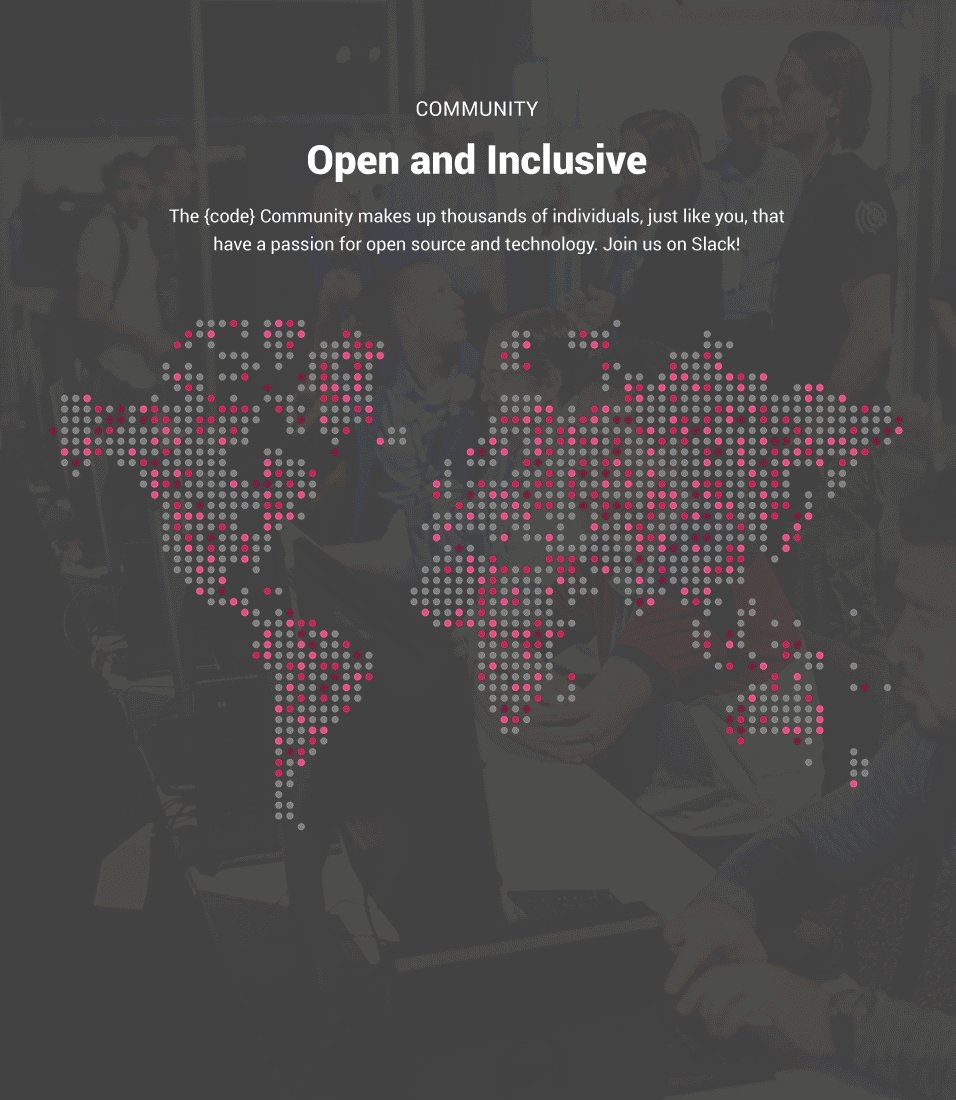
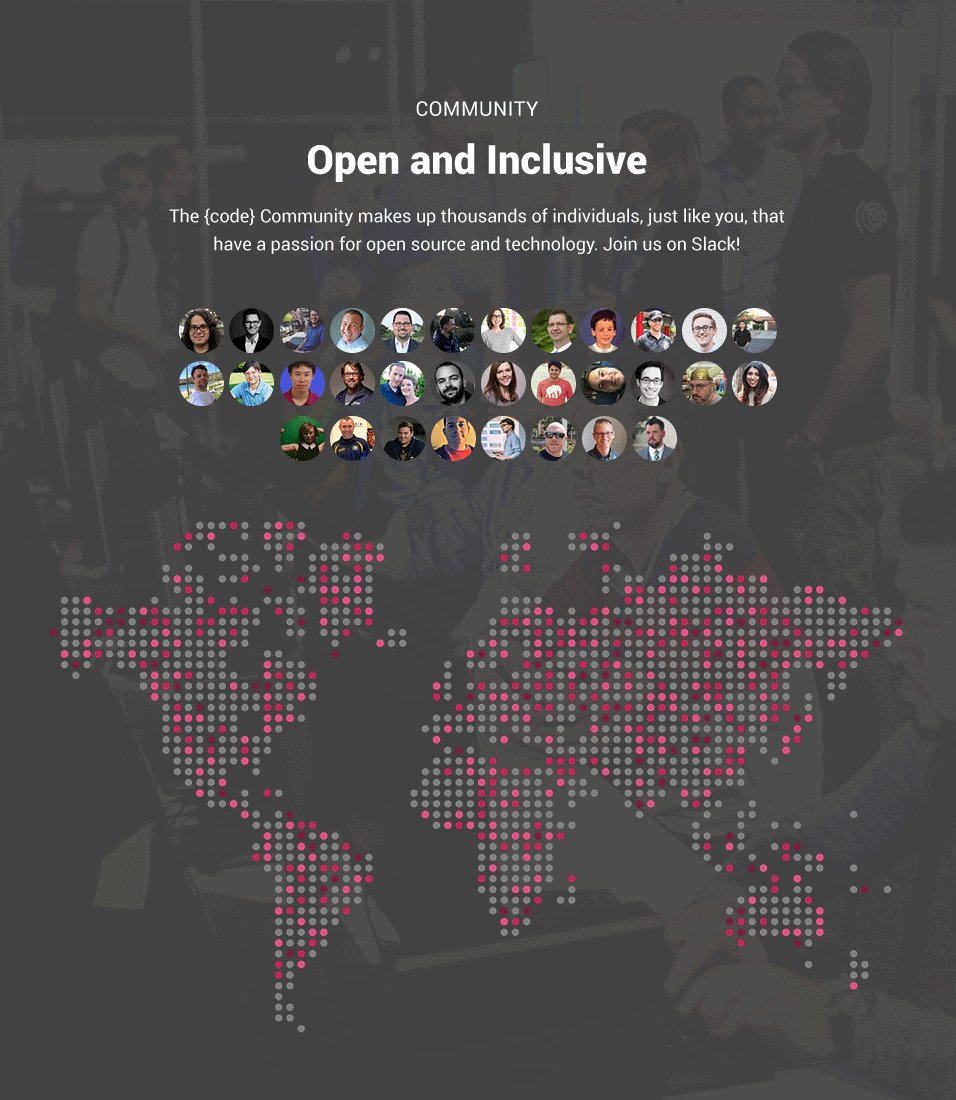
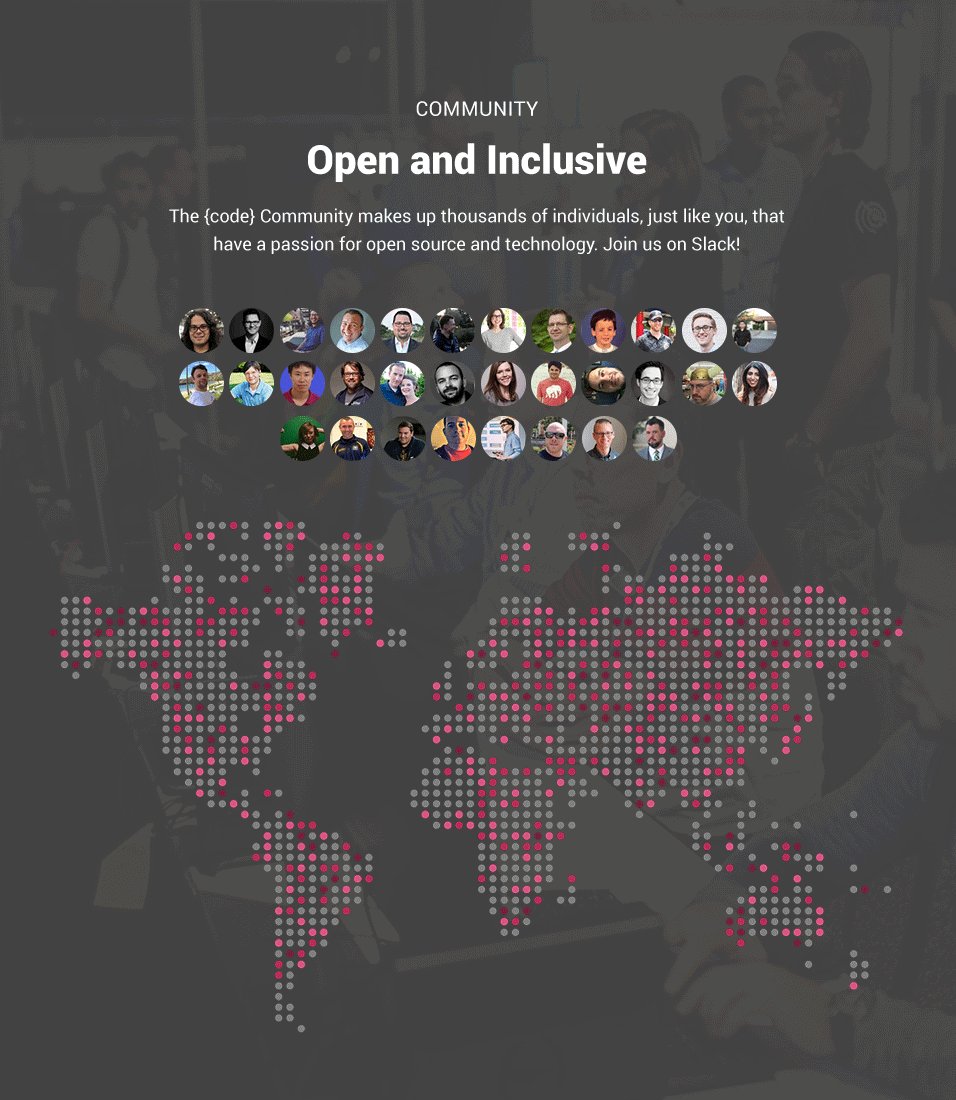
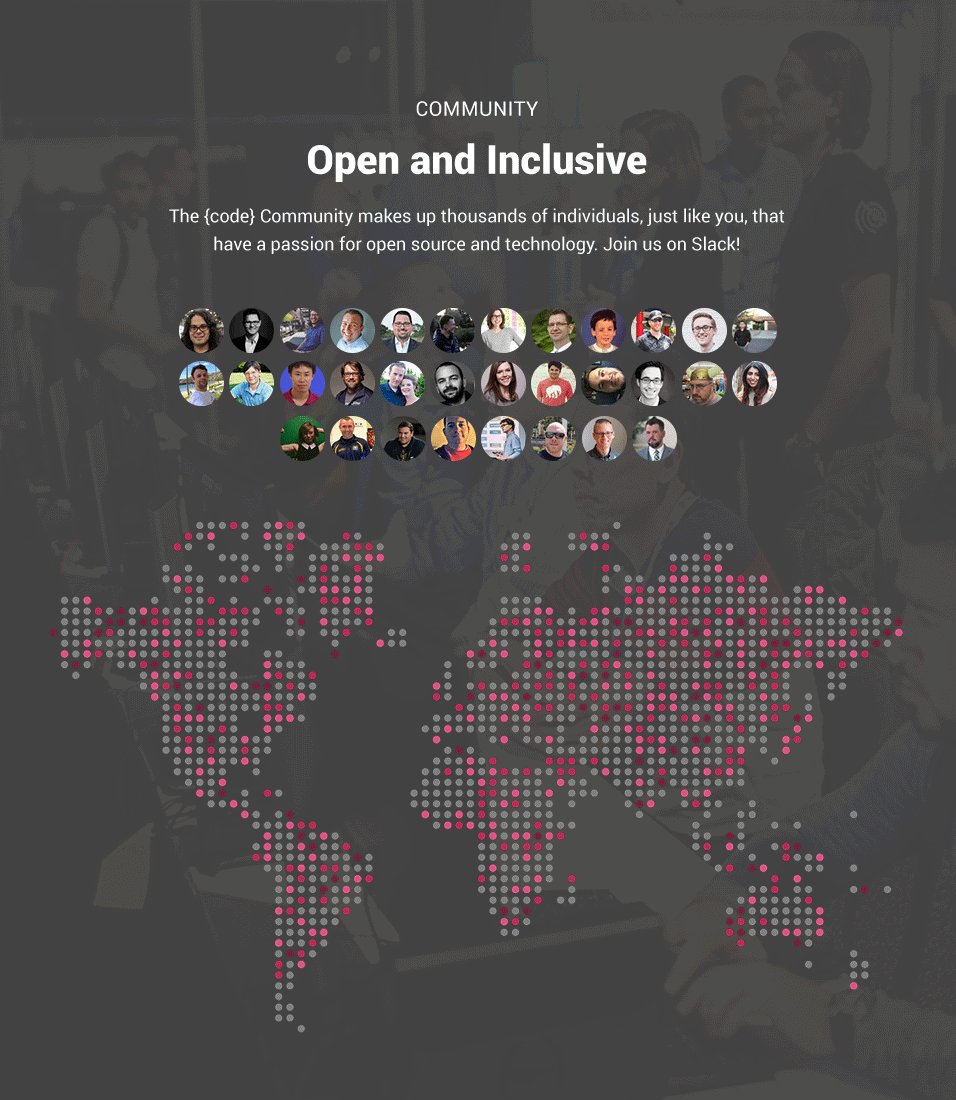
Demo
This plugin was created as part of a web presence overhaul performed on behalf of {code} Open Source at Dell Technologies. Although it was just a small piece of the overall project, it provided seamless automation for a previously tedious process.
Listing Community Members
This plugin uses custom fields and custom post types. If you are familiar with WordPress queries, displaying a list of community members (custom posts) should be quite easy using a simple post query or using our shortcodes.
Using WordPress Queries
Display a grid or list of community members using a typical WordPress post loop.

Displaying all Mobilize Members
To return a basic list of our community members without segmenting by group or field value, we use typical custom post type arguments.
$args = array(
'post_type' => 'mobilizeio_member',
'post_status' => 'publish',
'nopaging' => true,
'order' => 'DESC',
);This returns all posts (community members) within the mobilizeio_member post_type.
Displaying Mobilize Members within a Group
This plugin supports Mobilize groups, allowing you to generate a query using a custom taxonomy based on your existing groups.
// Query Arguments
$args = array(
'post_type' => mobilizeio_member',
'post_status' => 'publish',
'nopaging' => true,
'order' => 'DESC',
'tax_query' => array(
array(
'taxonomy' => 'mobilizeio_groups',
'field' => 'slug',
'terms' => array(devhigh5),
),
),
);Use the mobilizeio_groups taxonomy and enter the name, slug, or ID of the selected group.
Using Shortcodes
If you’d rather not generate your own WordPress queries, use shortcodes to return a list of community members.

Shortcodes can be used within most WordPress content editors via the page editor or text widgets. Furthermore, you can also use shortcodes in visual page builders like Beaver Builder.
If you’d prefer to use shortcodes with PHP, use the do_shortcode function.
<?php echo do_shortcode('[name_of_shortcode]'); ?>
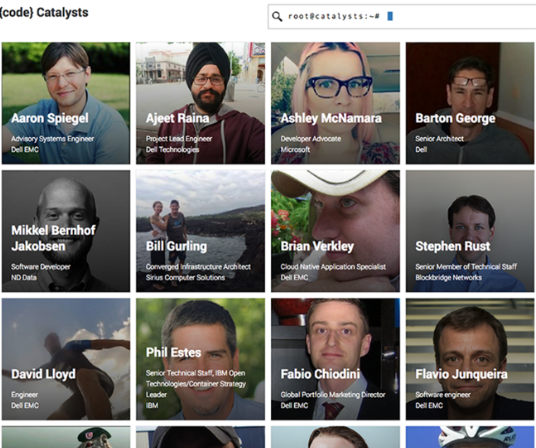
Display Community Member Profile Images
Shortcodes allow you to return a list of community members’ pictures.

The style of the grid and images depends on your own CSS, but the structure is generated by the shortcode.
[fsd_mobilize_bubble
post_type="mobilizeio_member"
taxonomy="mobilizeio_groups"
terms="devhigh5,codecatalyst"
count="12"
row_limit="34"
class="maxwidth-m center-fixed"]We offer several parameters that allow you to customize the grid:
Terms: narrow the results to a specific group or groups
Count: limit the number of community members returned
Row_limit: limit the number of community members on each row
Class: add your own class to the wrapping div (for CSS purposes)
Generating Profile Pages
Mobilize members are added as posts within a custom post type. Each community member also has custom fields based on their Mobilize profile fields. As a result, it’s possible to create a custom post type template to automatically generate each member’s profile page.

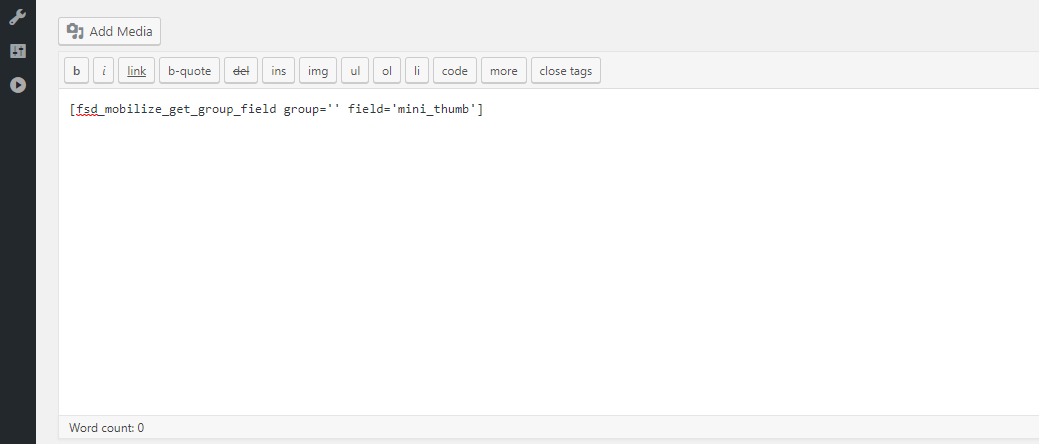
Use the shortcode generator to simplify the template creation process.
Using Conditional Shortcodes
When displaying information from each community profile, it might be optimal to use conditional shortcodes.
Conditional shortcodes allow you to hide specific content if a field does not contain a value. Use the shortcode generator in the post editor for a community member to generate a shortcode for a particular field.
For example: for some community pages, you might want to include a header called “skills” to list the skills each member includes in their Mobilize profile. However, some community members might not have any information entered in the skills field. As a result, their profile page would have a “skills” header with no content.
Use a conditional shortcode to display content if a field value exists. Otherwise, display nothing.
[fsd_mobilize_get_group_field_if_exists
group="{code} Catalysts"
field="expertise"
split_string=""
join_string=""]
<h3>Expertise<h3>
{%MOBILIZE_FIELD%}
[/fsd_mobilize_get_group_field_if_exists]
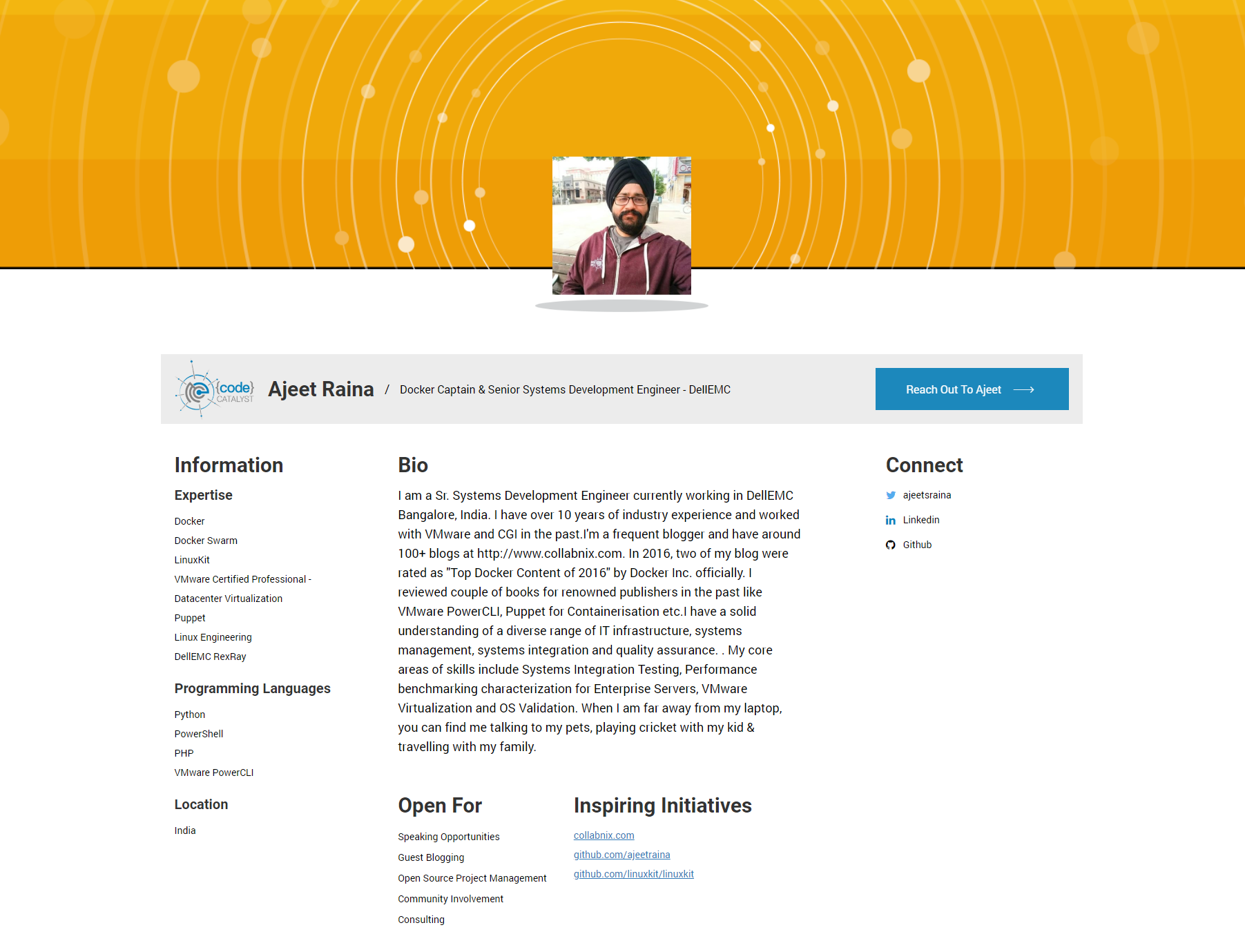
In this example community page, we display the member name, title, and a dash followed by a company name. In some cases, not every member has a company name. We wouldn’t want to display a trailing dash with no content after it.
<h2 class="member-title">Member Name</h2>
<span class="divider">/</span>
<span class="member-subtitle">
<!--job title-->
[fsd_mobilize_get_group_field_if_exists
group="{code} Catalysts" field="organization_title"]
{%MOBILIZE_FIELD%}
[/fsd_mobilize_get_group_field_if_exists]
<!--append the company name-->
[fsd_mobilize_get_group_field_if_exists
group="{code} Catalysts" field="current_work"]
- {%MOBILIZE_FIELD%}
[/fsd_mobilize_get_group_field_if_exists]
</span>In this example, both the job title and company name are conditional fields. The trailing dash only displays if the company name exists.
Displaying Lists
In some cases, a field contains multiple values.

Displaying this field using the normal method would display comma separated values. However, we can customize how these values are displayed and use a list format instead.
split_string: Designate a common character that separates items in the string, such as a comma.
join_string: Once the string has been split, join it with this character or HTML.
Example: This conditional shortcode displays values for the field “expertise”, replacing the comma separated values with a list format.
[fsd_mobilize_get_group_field_if_exists
group="{code} Catalysts"
field="expertise"
split_string=","
join_string="<br>"]
<h3>Expertise<h3>
{%MOBILIZE_FIELD%}
[/fsd_mobilize_get_group_field_if_exists]
Now each item is separated by a instead of a comma, which creates a list format on the front-end.
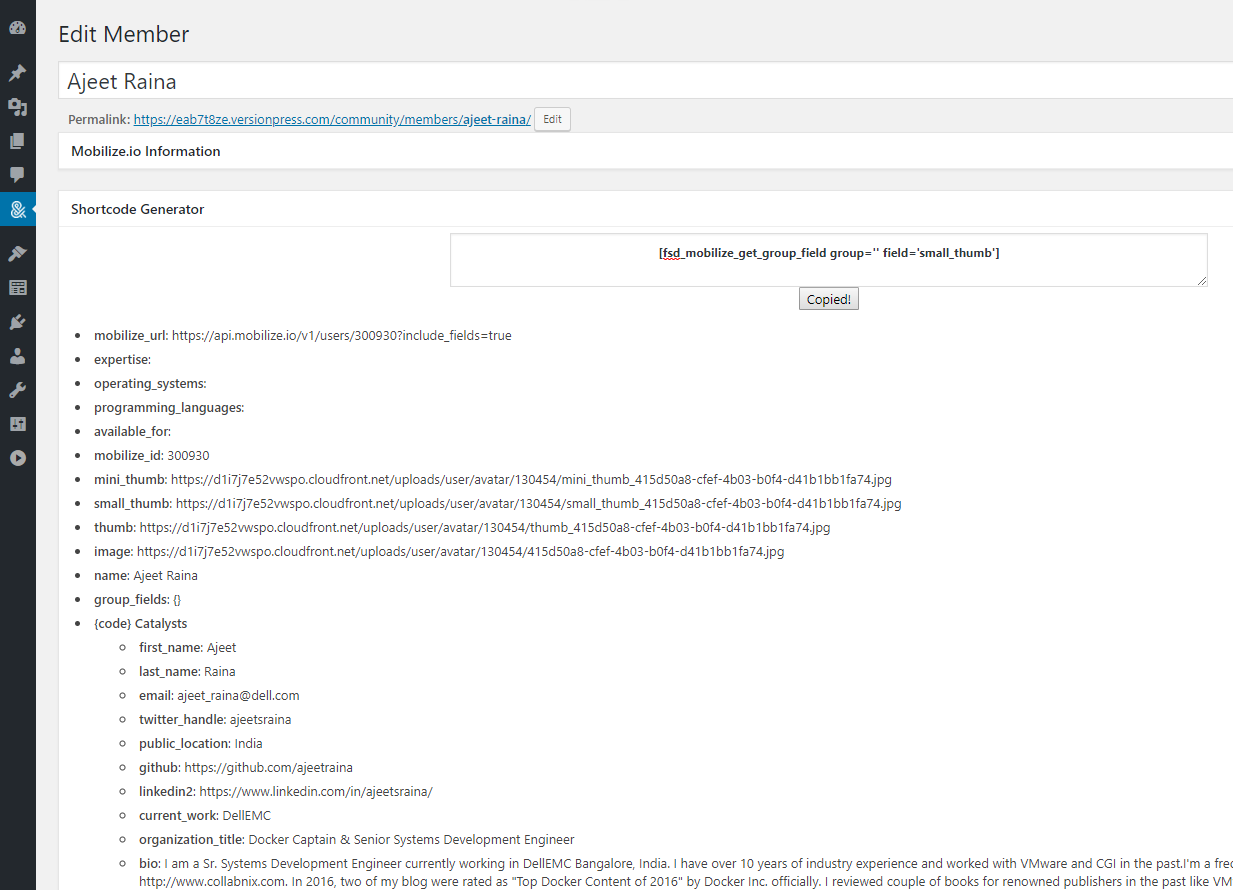
Shortcode Generator
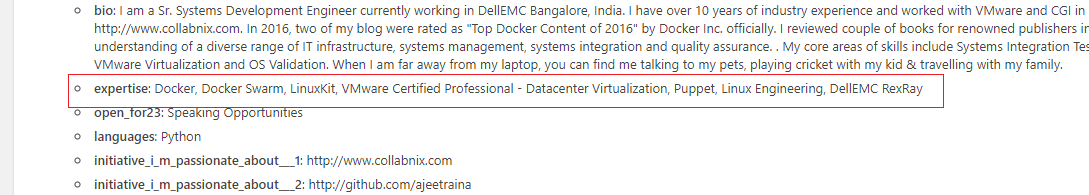
Mobilize profile fields are synchronized with custom fields in WordPress. A combination of Wordpress custom fields and JSON are used to store profile information. The shortcode generator allows you to easily display the value contained within a field, complete with customization options such as splitting and joining values.
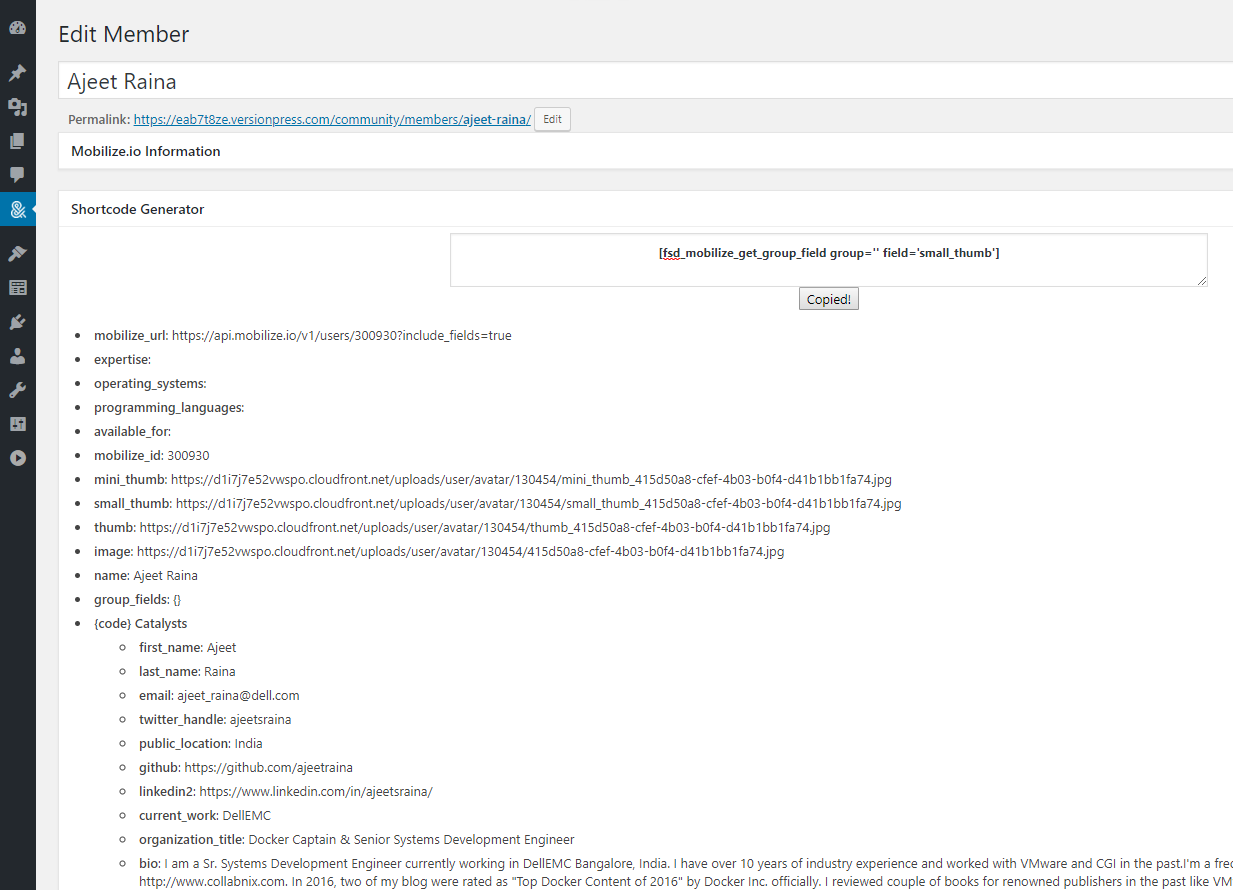
 Edit a community member to view the shortcode generator and copy shortcodes for a specific field.
Edit a community member to view the shortcode generator and copy shortcodes for a specific field.
Custom Design & Functionality
For design and development services, contact us.
Written by Ben Bozzay